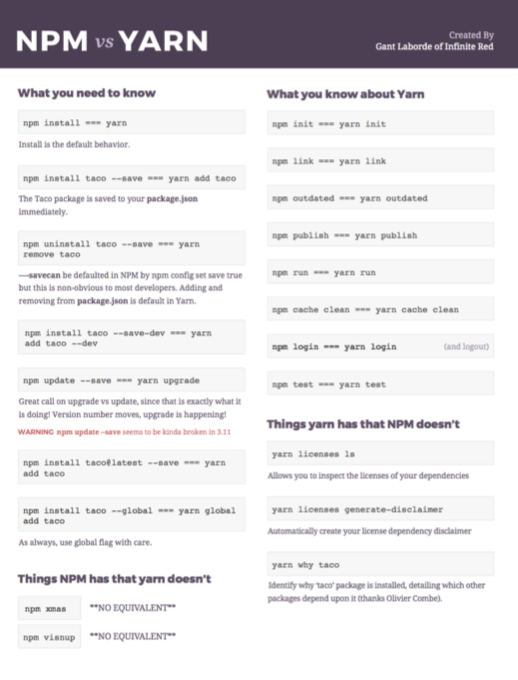
Here’s a handy cheat sheet for the commands (e.g. Npm install taco -save yarn add taco). What Yarn isn’t is a total replacement of npm. It looks like npm is still the directory, storage, and where you publish and maintain packages.
Those of us who spend a lot of time in the Node.js environment owe a debt of gratitude to npm (Node Package Manager). The npm registry and CLI are indispensable components of our workflow, and greatly reduce the difficulty of spinning up, updating, and collaborating on our Node.js projects.
Here is a link to the first take from NPM’s CEO on Yarn. Here are some best practices and tips to use Yarn: Always commit your yarn.lock file. Yarn consumes the same file format as NPM. If you want to test Yarn on an existing project, just type `yarn`. Learn more about NPM vs Yarn using this cheat sheet. In this cheat sheet edition, we’re going to focus on ten npm security best practices and productivity tips for both open source maintainers and developers. So let’s get started with our list of 10 npm security best practices, starting with a classic mistake: people adding their passwords to the npm packages they publish! The one-page guide to Yarn: usage, examples, links, snippets, and more.
Yarn Add Npm Equivalent
However, if you are new to npm (or use it infrequently), it can be difficult to keep its 50 CLI commands in mind. Thankfully, you won’t often need many of these commands. Here in our npm cheat sheet, we’ll look at the commands essential to any project.
npm install
Package installation is at the heart of npm, so it’s fitting that we start here. Without additional arguments, npm install will install all modules listed as dependencies in your package.json file. You can also specify a local package to install by appending the package’s name or the name of a containing folder.
Remote packages can also be installed by a number of methods, outlined here.
To install a package globally rather than locally, append the -g or --global tag to the command.
npm uninstall

Though not quite as fundamental as its counterpart, npm uninstall remains an essential command. Use npm uninstall <package name> to completely remove a local package. To remove a global package, append the -g or --global tag.
npm update
When you need to update your project or a particular package (as well as dependencies listed in the appropriate package.json), npm update makes it easy. You can specify a package by name, or update all packages in a specified location by omitting the name. Globally installed packages can be specified by adding the -g or --global tag. Npm update will also respect the caret and tilde dependencies as specified in package.json.
npm ls
Use the ls command to display a list of all installed packages and their dependencies in the form of a logical dependency tree. Use the -g or --global tag to return a list of global rather than local packages. You can also use tags to limit the results. For example, --link will return only linked dependencies, while --depth=0 will display only top-level packages.
To return additional package information, use la or ll in place of ls.
npm search
The final entry in our npm cheat sheet is a command we find ourselves using time and again. npm search searches package metadata for all files in the registry matching the search terms supplied. Tags like --exclude and --searchopts can be used to constrain results, and RegEx terms are indicated with a / at the beginning of a term.
There are still more search options that you’ll want to know, and you can learn more about them here.
This is by no means an exhaustive list, but our npm cheat sheet lays out the basic commands that will get you off and running with npm.
If you think we should have included another npm command in our list of essentials, let us know on Twitter.
I love the npm CLI. Sorry, not sorry. npm has caught some flak over the years for onereason or another. Nevertheless, its command line interface is ubiquitous. It’s the foundation for most modern build systems and it’s still the most popular solution for managing project dependencies.
Even the new GitHub Package Registry only supports npm as a client for JavaScript packages (at least for now). With all that weight behind it, it’s a tool worth knowing well. The following is a list of npm commands that will make your daily trek through the web dev landscape more enjoyable.
Let npm Do the Work
completion
Did you know npm supports autocompletion? Run npm completion in a terminal and it will output a bash completion script. If you use an out-of-the-box command line framework, like oh-my-zsh, then this may be taken care of for you. But if not, appending this script to your .bashrc (or similar) is all you need. Thanks to the CLI, it’s pretty straightforward.
start
A lesser known aspect of the start command is that it doesn’t require a start script to be defined in package.json. npm was initially designed with Node.js projects in mind. After all, npm stands for node package manager. So it should be no surprise that by default, start will run a server.js file in the root of your project. The more you know. 🌈
explore
You can run npm commands against packages in your node_modules by invoking the explore command. For instance, you can verify which version of a package you have installed without sifting through your package-lock (or your undoubtedly massive node_modules).
edit
If you want to inspect or modify the contents of a package, again, please do skip the node_modules diving. Instead, you can lean on the edit command.
This will pop open an editor with the given package contents so you can inspect or edit them. Make sure you have $EDITOR set in your environment because it will use that to open the package.

Learn About Your Packages
view
You can get the latest (or any) package info with the view command.
This outputs a lot of good info, like the latest version, tagged releases, package resolution, and fingerprints.
repo
Looking for the repo of a package so you can open an issue or make a sweet contribution? This command will crack open your browser and take you there straight away.
docs
The docs command works similar to repo but it will do it’s best to find the canonical documentation site for a package.

This will open the React documentation home page.
Shorthands and Flags
Like npm i stands for npm install, there are other phonetic shorthands that exist, including a shorthand for test and combinations of test and install. These quick keystrokes can save you whole seconds over the course of a year—you’re welcome.
npm i- installnpm t- testnpm it- install and run testsnpm ci- clean-installnpm cit- clean-install and run tests
Npm Yarn Cheat Sheets
If you read the npm docs you’ll discover many options to the various commands. Here are just a few that I find extra useful and/or use often.
npm init -y- the flag is short for--yes, use this if you want to initialize a project quickly, without the question/answer flow. It will answer “yes” to all questions, taking the defaults.npm install -D- the flag is short for--save-devnpm install -E- the flag is short for--save-exact, use this when you need an exact version as opposed to a semver rangenpm run <script> --if-present- this will run the given script only if present. Useful if you want to run a package script against an unknown set of packages. Think continuous integration or local setup scripts.
Versioning and Publishing
version
If you’re new to publishing, you may find yourself incrementing package versions manually. You don’t have to do that. The version command can handle many of the bumps for you.
This will increment that patch version in your package.json. But it will also update the version in your package-lock, commit it all, and create a tag (with the new version name by default). This all happens in one command. Use it.
npm can also handle prerelease versions. This is useful when you want to validate packages in an ecosystem before promoting to a stable version.
Given a starting version of 0.1.0, the above command will result in a version of 1.0.0-alpha.0. The --preid argument is optional. Without it, you would get version 1.0.0-0. Note: Identifiers can only contain ASCII alphanumerics and hyphen [0-9A-Za-z-].
Subsequent calls to npm version prerelease will bump the last number at the end of the id. Once your prerelease has been tested, throw any non-prerelease version commands at it, such as npm version major. Voilà, the version will be promoted to 1.0.0, and semver says it’s stable. ✨
pack
Ever wonder what you’re actually delivering in your npm package? Use the pack command to produce a tarball of your package as it would be published to the registry.

You can actually install straight from a local tarball to see what you get.
link
What if you need to install a local package and iterate on it from a consuming app? the link command has your back. It creates a symlink from a package in your node_modules to a local version of said package. The link command works two different ways depending on whether you’re running it from the source package or a consuming app.
To link a local package, first run npm link with no arguments in the root directory of the source package. Then run npm link <package-name> in the root directory of the consuming app. You will now have a symlink between the two, and updates to the source package will be automatically reflected in node_modules. Keep in mind that if the source package requires a build step, then you’ll have to run that build when making changes. Running npm install in the consumer will remove any established link.
publish
When publishing prerelease versions, it’s useful to tag them. This makes them easy to install for consumers. It’s common to tag the newest prerelease as next.
Any version published with the above command will be installable with npm i <package>@next.
deprecate
If you want to notify package consumers of deprecations, you can use deprecate. The command takes an optional message that can help communicate specifics. A notice will be displayed to users who install a deprecated package.
Bonus Utilities

npm knows where it is. There are commands to output important paths that you may want to take advantage of in different scenarios.
npm prefix- resolves to the closest parent directory to contain apackage.jsonfile ornode_modulesdirectory. Usually the root of your project.npm bin- resolves to./node_modules/.bin. This is where executables are kept for locally installed packages.npm root- the effectivenode_modulesdirectory
Add the global flag to any of these and you can read the same paths as applied to your globally installed version of npm.
Much like Homebrew, npm has a doctor command. It will confirm the following:
- Node.js and git are executable by npm.
- The primary npm registry is available.
- The directories used by npm exist and can be written by the current user.
- The npm cache exists, and the package tarballs within it aren’t corrupt.
Wrap Up
This has been an overview of the npm commands and features that I find most useful. But there are certainly more that aren’t covered in this article. You can always check the full CLI documentation or use the tool itself, npm -l will display full usage info in your terminal.
latest nodejs posts
Sending and Receiving Cookies from Express.js
Scheduling Tasks in Node.js with node-cron
JSON Web Tokens (JWTs) in Express.js
npm vs Yarn Commands Cheat Sheet
all nodejs posts
