Summary:In frontend development, we frequently need good WYSIWYG editors to take advanced inputs from the user. This post is the collection of best WYSIWYG editor components for React JS. Some of them also support markdown syntax.
React JS is the fastest-growing frontend framework but it is still relatively new as compared to Vanilla JS. The reason why I compared them is that there are plenty of WYSIWYG editors for Vanilla JS.
) from the React add-ons.' ,e.isReactElement&&(T=' It looks like you're using an element created by a different version of React. Gource visualization of markdown-js (A Markdown parser for javascript.
But because of React JS advanced internal mechanism, it is never recommended to use Vanilla JS scripts on top of that. The primary reason is that it makes the DOM unpredictable.
This is the main reason why I researched too much on finding the best WYSIWYG editor for React JS.
This is a curated list of best WYSIWYG editor components and libraries for React JS. Some of them also support Markdown syntax.
Best WYSIWYG Editors for React JS
Rich Markdown Editor
This is the editor that we use at HolyCoders. It is currently the best WYSIWYG editor with markdown support for React JS.

It is based on Prosemirror and outputs plain markdown which you can further convert to HTML using other tools.
The editor is very minimal and simple to use, plugged with advanced features.
Here is the list of features in Rich Markdown Editor for React JS.
- Markdown support
- Smart toolbars on the left side and top of selected text
- Clean and minimal design
- Paste rich contents
- Advanced table editing
- Custom embeds
- Image uploader
- Customizable
- Todo List
- Custom info, warning and tip notices
This editor is best suited for simple writing purposes.
Draft JS
This is not actually an editor but a framework to build WYSIWYG editors in React JS. It was worth adding in the list because of the features it provides.
If you want to invest some time this can be a custom solution suited for your own specific needs.
Before moving to the current solution I was developing a custom Draft JS editor for HolyCoders. Frustrated from the bugs, inactive plugins community and the amount of time it took in development it was good to hold the project.
Alloy Editor
Alloy editor is another amazing WYSIWYG editor for React JS. It is based on CKEditor and has a minimal and clean UI design.It does not have Markdown support but allows basic formatting through toolbars.
Here is the list of features which Alloy editor provides.
- Smart toolbars on the left and top of selected text
- Paste images and Drag and Drop support
- Insert images from device camera
- Paste rich-text
- Modern UI
- Plugin Architecture
React Draft WYSIWYG
React Draft WYSIWYG is built on top of Draft JS. It is much like most of the traditional WYSIWYG editors, the big toolbar on the top and editing area below that.If you want an advanced WYSIWYG text editor in React JS then this may be a good option. It is packed with almost all formatting features.
Here are some of the features of React Draft WYSIWYG editor.
- Add/Remove controls or custom controls in the toolbar
- Customize the toolbar
- Emoji Support
- Mentions and hashtag support
- Image upload and alignment
- RTL Support
- Internationalization support
React Jodit WYSIWYG Editor
Jodit editor is another feature-packed WYSIWYG editor in our list. You can view the demo here.The documentation says it is written in pure Typescript without any extra libraries.

The editor has plenty of options in the toolbar. The plugin support enables you to extend its functionality according to your own needs.
The UI looks pretty modern which is customizable.
React Froala WYSIWYG Editor
Froala Editor is a very beautiful and modern WYSIWYG editor. It is feature-packed WYSIWYG editor suitable for almost all-purpose. The best part of this editor is very clean and minimal UI design.React Froala WYSIWYG Editor is published under MIT license but you need to purchase a separate license if you want to use some specific plugins.
Here are some features of React Froala WYSIWYG editor.
- Plugins Support (Some plugins are paid)
- Highly Customizable
- Lots of formatting options
- Clean and Modern design
React Quill WYSIWYG Editor
React Quill is yet another WYSIWYG in our list. The demo is enough to explain its features.It has also traditional WYSIWYG UI design with the toolbar on the top. The editor has many formatting options which makes it quite useful.
The most interesting feature is that it is lightweight and its support for older browsers.
Dante 2
If you are a fan of the medium editor then this editor is for you. The editor is minimal and similar to the medium editor.You can see the demo here. After selecting the test you will see the toolbar which contains some most useful options.
The editor is not yet stable. It has some markdown support but that too is buggy. The worst part is the license, you need to purchase a license if your applications source code is not public.
React Page Editor
This is a very powerful WYSIWYG editor for React JS. The block structure makes it unique in itself.You can view the demo here.
I have found this editor a bit heavy compared to others. The features that it provides comes at a cost of performance.
It is not the fastest one but definitely one of the most advanced React JS WYSIWYG editors.
Markdown React Js Tutorial
TinyMCE WYSIWYG Editor
If you have used WordPress then there are high chances you already know this editor.It is much more focused on an enterprise solution. You will need to purchase a license for some plugins and advanced customizations.
The editor is open source and if you don’t need to use their premium plugins then you can use it for free.
Conclusion
These were some of the best React JS WYSIWYG editors which I found during my research for HolyCoders.

If you know any other good React JS editors feel free to share them in comments.
You can choose the best whichever suits your need.
If you are building a blog or simple text editing with markdown support I will recommend Rich markdown editor for React JS. It is the same editor that we use at HolyCoders.
For e-commerce and advanced applications, Froala editor will work great if you want to spend some money. The other option will be to develop a custom editor on top of Draft JS but as I have mentioned it will take a lot of time and energy.
August 27th, 2016In this article I will tell you about how to create Markdown Editor with React.js and Web Storage
Purpose of this article is not to teach you React.js from scratch, I’m only just going to show you how to create a specific project using React.js and explain the code
If you want to know more about React.js and explore this technology, I recommend that you go through the following courses on Codecademy
In this project, we will use the following libraries and technologies: React.js, Babel, jQuery, Bootstap, Web Storage, Marked.js and Highlight.js
1) React.js — JavaScript Library for Building User Interfaces
2) Babel — Babel is a JavaScript compiler. We will use it for Setting up React for ES6
3) Marked.js — A markdown parser and compiler
4) Highlight.js — Syntax highlighting for the Web
5 Min Quickstart
Get started by creating a new folder for your project, and name it anything you like. Then, inside that folder, create additional folders and files to match the following structure
Start by creating a index.html file with the connected necessary libraries
Open the js/index.babel in your favorite code editor (for example Sublime Text 3 or Atom) and create a new component that simply displays Hello World on page
Now, run your website on a web server. If you see Hello World on page, it means that you have done everything correctly
If you do not have installed MAMP or WAMP server, for this project you can use Node.js local-web-server package
Now we can get started
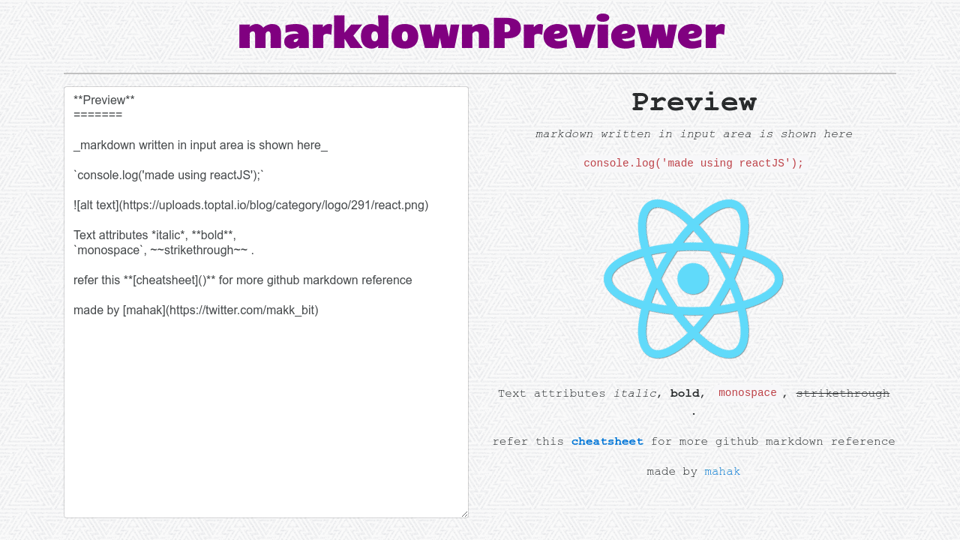
First we need to create a text box and markdown preview box where you can see the result of the work
To do this, replace the render function in your component with
and add the following styles to your css/style.css file
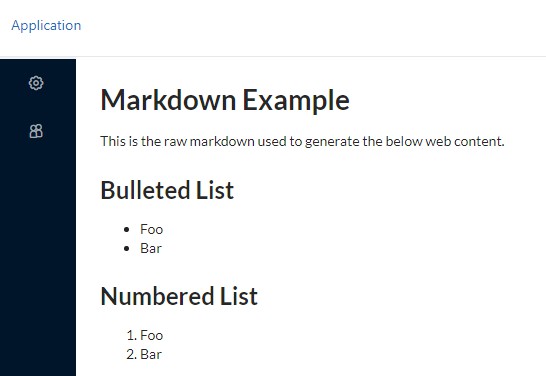
Now when you run, your page will look like this
The next step we define a initial default value that the user will see in a textarea. To do this, add getInitialState function before render
and replace
with
Now, every time you run the page, you’ll see the following text in a textarea
But you’ve probably noticed that in the preview block nothing. Let’s fix it. Add rawMarkup function immediately after getInitialState that will parse the contents of the text box and output the result in preview box
and replace
with
In this code snippet, I use the standard recommended settings specified in the project repository Marked.js here https://github.com/chjj/marked#usage
and added support syntax highlighting using highlight.js library
and the following code snippet
takes a this.state.content as input, in this case, the contents of the textarea as a result of the output we get the HTML that you will see in preview box
If you try to change the contents of the textarea notice that your changes are not displayed in the preview box. To fix this, add the following handleChange function after getInitialState
and replace
with
Function handleChange is attached to the textarea onChange event. The handleChange function updates the components state with the new value of textarea. This causes the component to re-render with the new value
So when you change the markdown in the textarea field you will see changes in the preview
At this point, your code in index.babel file should look like this
index.babel
React Js Markdown Editor
Using Web Storage
Suppose a user has written a large amount of text and reload the page by accident, reset computer or even any of the case for which the user did not have time or are not able to save the typed text. The user will probably be upset
What can we do in this case and how to prevent it?
We will keep all written user’s markdown to Local Storage and after each restart page, restarted browser or rebooting the PC, the user will see the text written by him
To do this, add the componentWillMount function immediately after rawMarkup
This code snippet we use to load JavaScript, which is in the file ./js/storage.js on our page within the script tag and execute it every time our component is rendered
Note that the path to storage.js file must be specified relative to the file index.html
Now include the jQuery adding to render
and add the following code in your js/storage.js file
React Js Markdown
or without jQuery
In this code snippet, we check the user’s browser supports Local Storage (you can check the browser compatibility using the service Can I Use) and if Local Storage is support we add an event listener to the textarea. Every time the input event is fired on them, it means something has changed and we save textarea contents with all changes to Local Storage with markdownStorage key
Finally, replace the initial default value
with add text from Local Storage
Now, if the user has in Local Storage markdownStorage key, to the textarea will be inserted its contents. If markdownStorage key not found or empty then user will see a default value
Full Code
index.html
css/style.css
js/index.babel
js/storage.js
